一般在网页的字体设置中,可以将字体分类三类:
- 系统字体:使用系统自带的字体
- 兜底字体:当系统字体无法正常使用,而兜底的字体
- Emoji 字体:显示网页中的表情字体
为了满足不同平台,以及 Emoji 更好的显示效果(不会被前面的系统字体或兜底字体覆盖),建议使用下面代码配置网页字体。
最佳实践
@font-face {
font-family: Emoji;
src: local("Apple Color Emojiji"), local("Segoe UI Emoji"), local("Segoe UI Symbol"), local("Noto Color Emoji");
unicode-range: U+1F000-1F644, U+203C-3299;
}
body {
font-family: system-ui, —apple-system, Segoe UI, Rototo, Emoji, Helvetica, Arial, sans-serif;
}
衬线字体
.font-serif {
font-family: Georgia, Cambria, "Times New Roman", Times, serif;
}
等宽字体
.font-mono {
font-family: Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace;
}
说明
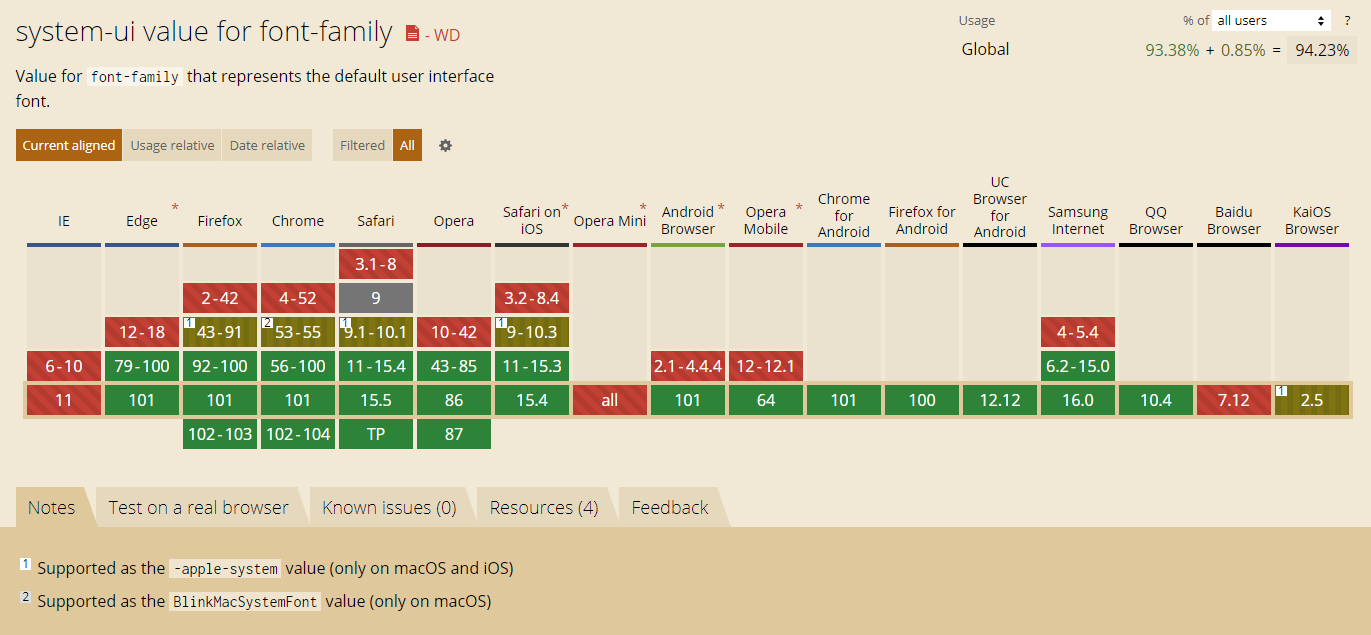
system-ui 是 CSS Fonts Module Level 4 – Generic font families 新增的关键字,兼容不同平台版本浏览器。

考虑到不同平台及向后兼容,在 macOS 和 iOS 上,我们需要使用 -apple-system 。
